เพื่อน ๆ มือใหม่ที่เริ่มทำเว็บไซต์เคยงงเรื่องของ css กันไหมคะ หาข้อมูลที่ไหนก็ไม่ค่อยมี อันที่มีอยู่ก็ไม่ค่อยเข้าใจ ซึ่งปัญหานี้จะหมดไปค่ะ เพราะวันนี้เรามาแนะนำสไตล์ทั้ง 18 สไตล์ ของ CSS สำหรับ Headline (H1 ถึง H6) ซึ่งเพื่อน ๆ สามารถก็อปวางเพื่อนำไปใช้กับเว็บไซต์ของเพื่อน ๆได้เลย โดยไม่ต้องเสียเวลาจำ รวมถึงยังสามารถปรับแต่งได้ตามที่เพื่อน ๆ ต้องการค่ะ
ตัวอย่าง HTML
<h1>การออกแบบหัวข้อที่สวยงาม</h1>
ในตัวอย่างเป็น (h1) ซึ่งสามารถเปลี่ยนเป็น h2 – h6 ได้ตามความต้องการ
ตัวอย่างหัวข้อแบบง่าย ๆ และโค๊ดที่ต้องใช้
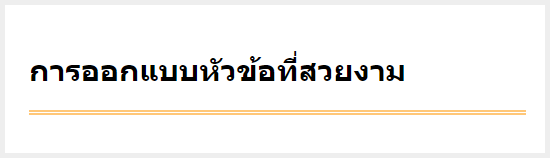
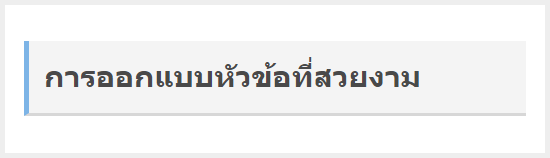
การขีดเส้นใต้



h1 {
border-bottom: solid 3px black;
}
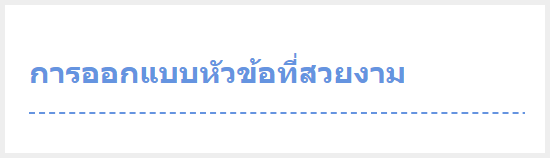
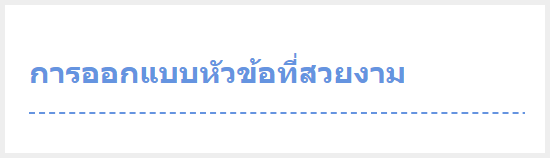
เส้นประ + สี



h1 {
color: #6594e0;
border-bottom: dashed 2px #6594e0;
}
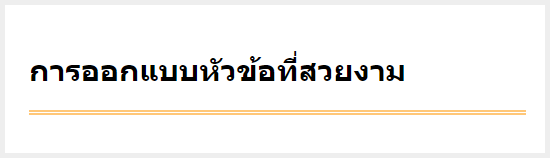
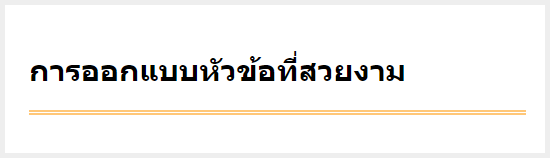
เส้นคู่



h1 {
border-bottom: double 5px #FFC778;
}
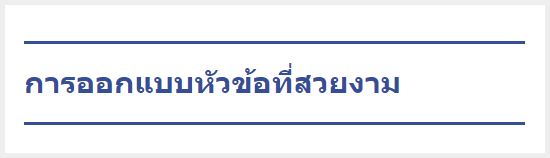
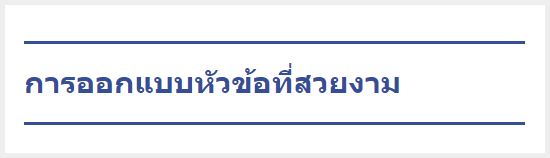
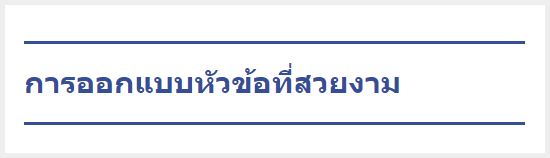
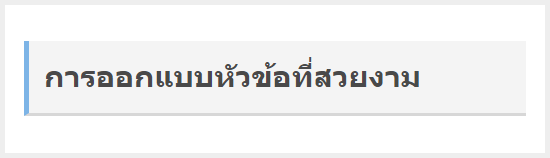
เส้นด้านบนและด้านล่าง



h1 {
color: #364e96;
padding: 0.5em 0;
border-top: solid 3px #364e96;
border-bottom: solid 3px #364e96;
}
เส้นด้านบนและด้านล่างระหว่างข้อความ
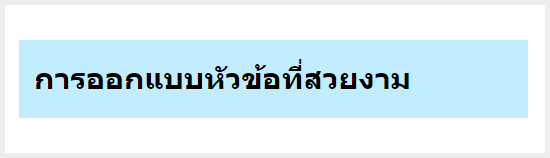
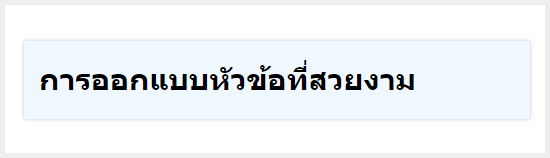
เพิ่มสีพื้นหลัง



h1 {
background: #c2edff;
padding: 0.5em;
}
จากตัวอย่างนี้เป็นการใส่สืพื้นหลังเป็นสีฟ้าอ่อน ซึ่งหากไม่ชอบสีฟ้าเพื่อน ๆ สามารถเลือกสีที่ชอบได้เลยค่ะ
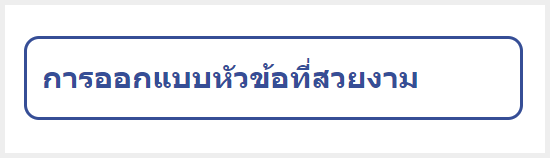
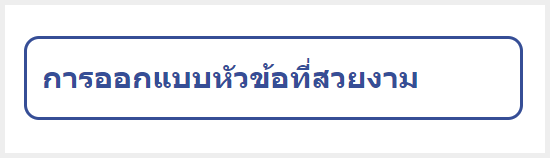
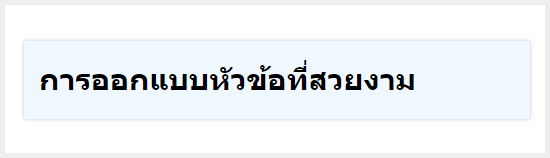
กรอบข้อความ



h1 {
color: #364e96;
padding: 0.5em;
border-radius: 0.5em;
}
จากตัวอย่างกรอบข้อความจะมีมุมโค้งมน ซึ่งทำได้ง่าย ๆ โดยการใส่ border-radius: 0.5em; เพิ่มเข้าไปค่ะ
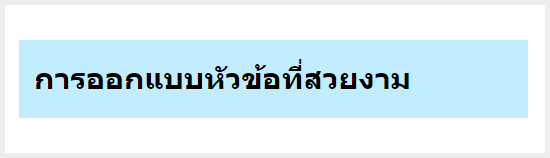
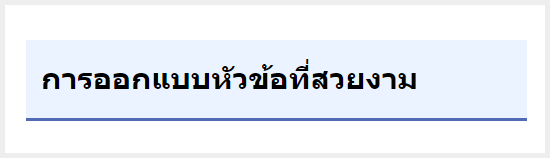
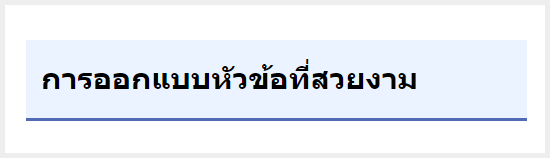
เพิ่มสีพื้นหลัง + ขีดเส้นใต้



h1 {
padding: 0.5em;
color: #010101;
background: #eaf3ff;
border-bottom: solid 3px #516ab6;
}
จากตัวอย่างจะเห็นได้ว่าการใส่สีพื้นหลังกับเส้นใต้ สีจะต่างกัน การทำหัวข้อในรูปแบบนี้จะทำให้ข้อความนั้น ๆ มีความน่าสนใจมากขึ้น
เส้นด้านซ้ายหรือด้านหน้าข้อความ



h1 {
padding: 0.25em 0.5em;
color: #494949;
background: transparent;
border-left: solid 5px #7db4e6;
}
ส่วนใหญ่เส้นด้านซ้ายหรือหน้าข้อความดังตัวอย่างนี้ มักจะเห็นในเว็บบล็อกมากกว่าแต่ใครชอบจะเอาไปใช้ปรับแต่งเว็บตัวเอง ก็ได้เหมือนกันนะ
เส้นด้านซ้าย + สีพื้นหลัง



h1 {
padding: 0.5em;
color: #494949;
background: #fffaf4;
border-left: solid 5px #ffaf58;
}
เส้นด้านซ้ายกับสีพื้นหลัง ส่วนใหย่แล้วจะใช้สีโทนเดียวกัน เพียงแต่ว่าเส้นด้านซ้ายเราจะเน้นใช้สีเข้มกว่าเพื่อความสวยงามและโดดเด่นค่ะ
กรอบแบบมีมิติ



h1 {
padding: 0.4em 0.5em;
color: #494949;
background: #f4f4f4;
border-left: solid 5px #7db4e6;
border-bottom: solid 3px #d7d7d7;
}
จากตัวอย่างนี้จะเห็นได้ว่าสีของพื้นหลังจะอ่อนกว่าเส้นขอบ ซึ่งรูปแบบนี้จะทำให้หัวข้อดูมีมิติและสวยงามมากยิ่งขึ้น
กรอบแบบมีเงา



h1 {
padding: 0.5em;
background: aliceblue;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
หัวข้อในรูปแบบนี้ตรงกรอบจะมีเงาอยู่รอบ สวยงามมีเอกลักษณ์ไปอีกแบบ
การออกแบบให้ดูทันสมัย
สไตล์ของ Tag



h1 {
color: #505050;
padding: 0.5em;
display: inline-block;
line-height: 1.3;
background: #dbebf8;
vertical-align: middle;
border-radius: 25px 0px 0px 25px;
}
h1:before {
content: '●';
color: #fff;
margin-right: 8px;
}
ตัวอย่างหัวข้อแสดงให้เห็นถึงความสวยงาม น่ารัก อ่อนหวาน เหมาะมากสำหรับเว็บไซต์หรือบล็อกที่เกี่ยวข้องกับเด็ก ๆ นิทาน แถมยังสามารถปรับเปลี่ยนให้น่ารักตามสไตล์และความต้องการของเพื่อน ๆ ได้เลยค่ะ
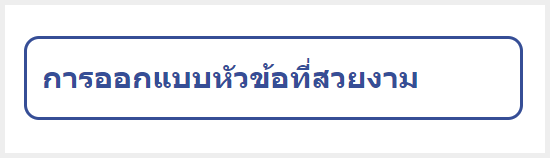
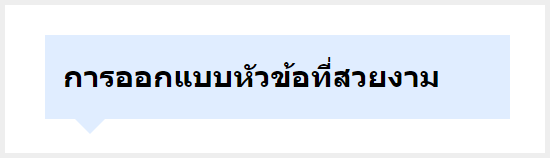
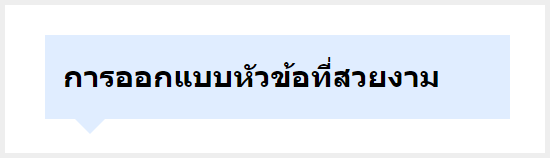
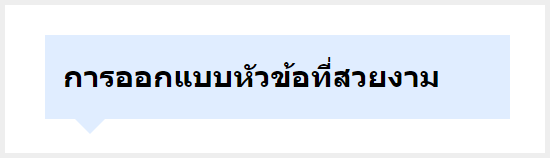
กล่องข้อความ



h1 {
position: relative;
padding: 0.6em;
background: #e0edff;
}
h1:before {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: solid 15px transparent;
border-top: solid 15px #e0edff;
width: 0;
height: 0;
}
ตามตัวอย่างนี้แสดงให้เห็นว่าจะมีการใส่สีพื้นหลัง ซึ่งถ้าหากเพื่อน ๆ ต้องการให้มีมุมที่โค้งมนสามารถใช้ border-radius เพิ่มได้
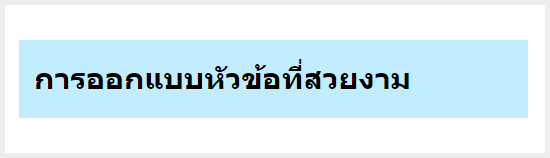
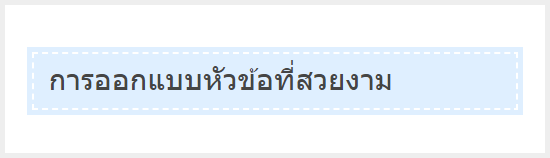
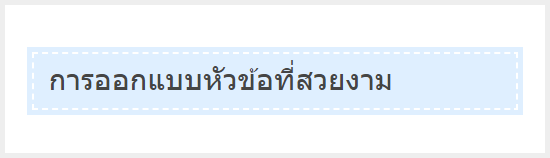
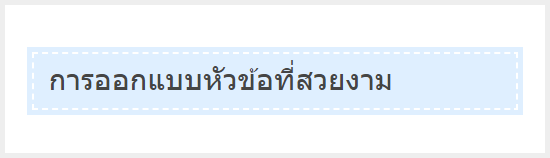
สไตล์เส้นประ



h1 {
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 1px #96c2fe;
padding: 0.2em 0.5em;
color: #454545;
}
การออกแบบสไตล์เส้นประก็เป็นอีกรูปแบบหนึ่งที่จะช่วยให้หัวข้อบทความของเราดูมีความโดดเด่น ซึ่งยังสามารถปรับเปลี่ยนได้ตามความต้องการเลยค่ะ
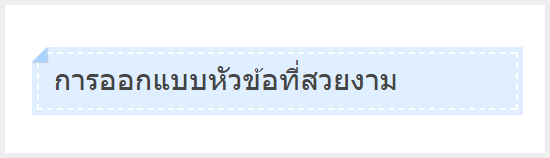
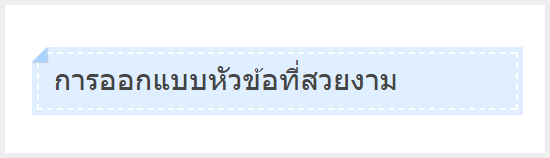
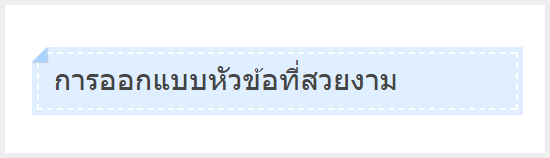
การปรับแต่งมุม + เส้นประ



h1 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px #fff;
padding: 0.2em 0.5em;
color: #454545;
}
h1 :after {
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #a8d4ff;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}
การปรับแต่งมุมเพิ่มเติม ตามรูปตัวอย่างนี้ จะทำให้หัวข้อของเราดูมีสไตล์และมีความน่าสนใจมากขึ้น
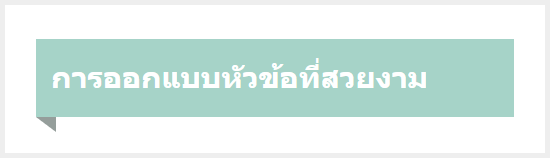
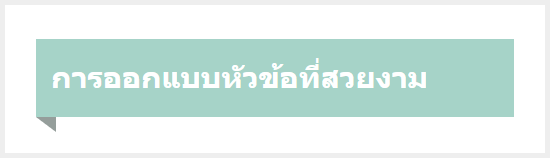
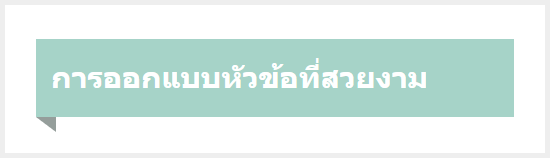
สไตล์แบบริบบิ้น



h1 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: #fff;
}
h1 :before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}
การออกแบบสไตล์แบบริบบิ้น ซึ่งส่วนใหญ่แล้วจะอยู่ทางด้านซ้ายและดูเหมือนวางไว้ด้านหลังจะทำให้หัวข้อนั้น ๆ มองดูมีมิติมากยิ่งขึ้น
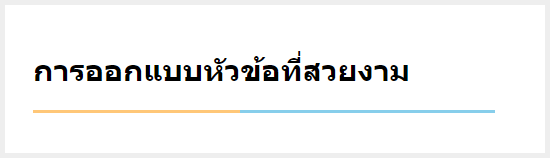
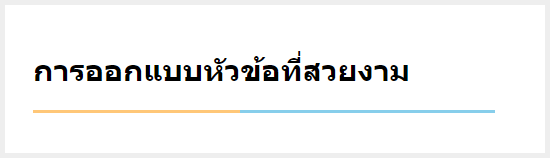
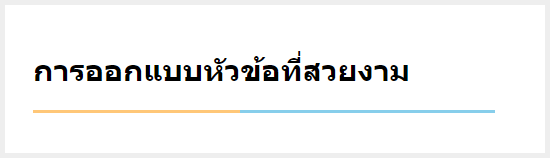
เส้นใต้แบบสองสีในเส้นเดียว



h1 {
border-bottom: solid 3px skyblue;
position: relative;
}
h1 :after {
position: absolute;
content: '';
display: block;
border-bottom: solid 3px #ffc778;
bottom: -3px;
left: 30%;
}
ส่วนใครที่ชอบสไตล์ที่น่าดึงดูดและทันสมัยลองใช้เส้นแบบสองสีดูนะคะ เพราะจะช่วยทำให้หัวข้อของเราเป็นที่น่าสนใจและดูเท่ห์มาก ๆ เลยล่ะค่ะ
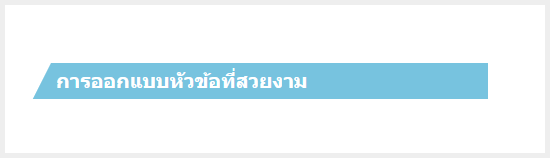
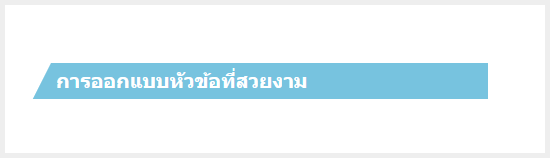
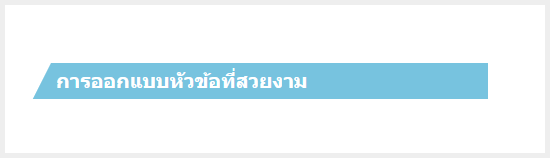
พื้นหลังแบบหัวตัด



h1 {
position: relative;
padding: 5px 5px 5px 42px;
background: #77c3df;
font-size: 20px;
color: #fff;
margin-left: -33px;
line-height: 1.3;
z-index: -1;
}
h1:before {
position: absolute;
content: '';
left: -2px;
top: -2px;
border: none;
border-left: solid 40px #fff;
border-bottom: solid 79px transparent;
z-index: -2;
}
หหัวข้อในรูปแบบนี้จะเหมาะสำหรับข้อความแค่บรรทัดเดียว เพราะถ้ามากกว่านี้จะดูไม่สวยงามค่ะ
ซึ่งจาก CSS ทั้ง 18 สไตล์ที่เรานำเสนอมาทั้งหมดนี้นะคะ คุณยังสามารถปรับเปลี่ยนรูปแบบ สี ขนาด ได้ตามความต้องการ เพื่อให้เข้ากับเว็บไชต์หรือบล็อกของคุณ การทำหัวข้อแบบปกติอาจจะดูน่าเบื่อไป แต่หากเราลองปรับเปลี่ยนนิด ๆ หน่อย ๆ เพิ่มลูกเล่นที่จะทำให้ดูสวยงาม มีสไตล์และเท่ห์เข้าไปจะช่วยดึงดูดให้ผู้อ่านใช้งานเว็บไซต์ของคุณได้นานยิ่งขึ้น ซึ่งเป็นผลดีกับการจัดอันดับของ Google ค่ะ หากใครชื่นชอบการทำ CSS อย่าลืมคอยติดตามเรื่องราวดี ๆ อีกมากมายที่เราจะนำมาอัพเดตให้เรื่อย ๆ นะคะ